pytest入門 #1
プログラミング言語にPythonを使うことが多いが、テストがよくわからないのでデファクトスタンダードと思われるpytestに入門しました。
目次
環境
PC: MacBook Air (2017年)
仮想環境: venv
インストール
$ pip install pytest
実行の流れ
基本的にはこの流れになると思います。(TDDであれば1, 2逆ですかね)
- 関数作成
- 実際に行いたい処理を作ります。
- テスト用関数作成
- 関数に対するテスト用関数を作ります。
- 基本的に
assert文で期待値と結果が同一であるか判定する処理を書きます。
- pytest実行
- CLIでpytestコマンドを実行します。
命名規則
pytestではテストファイル、メソッドとして認識されるように命名規則があります。
| 命名規則 | 補足 | |
|---|---|---|
| テストファイル | test_<foo>.py OR <bar>_test.py |
プレフィックスで付けている人が多そうです。 |
| テストメソッド | test_<foo> |
|
| テストクラス | Test<foo> |
テストしたいソースファイルやメソッドなどと対になる形で定義するのが分かりやすそうです。
- テスト対象ファイル: main.py
- テストファイル: test_main.py
- テスト対象メソッド: main
- テストメソッド: test_main
なお、この探索の設定(テストディスカバリ)を変更することもできるようです。
ディレクトリ構成
命名規則ほどの決まりはなさそうだが、構成としては下記が多そうです。
.
├── pytest.ini
├── src
│ └── ソースファイル1
└── tests
└── テストファイル1
path周りの設定はpytest.iniで設定してあげます。
pytest.ini
[pytest] pythonpath = src # ソースファイルの場所 testpaths = tests # テストファイルの場所
サンプルテスト
ここまでの内容を基にサンプルを作成し、テストしてみます。構成は下記。
.
├── pytest.ini
├── src
│ └── repeat.py
└── tests
└── test_repeat.py
pytest.ini
[pytest] pythonpath = src testpaths = tests
src/repeat.py
def repeat_word(word: str, num: int) -> str: return word * num
シンプルな処理なので内容は割愛します。
tests/test_repeat.py
from repeat import repeat_word def test_repeat_word(): word = "Hello" repeat_times = 3 expected_value = word * repeat_times return_value = repeat_word(word, repeat_times) assert expected_value == return_value
まず、repeat.pyからrepeat_wordをimportしています。
対応するtest_repeat_wordを作成し、期待値を定義しています。
importしたrepeat_wordに引数を与え、assertで判定しています。
実行結果
platform darwin -- Python 3.9.6, pytest-7.4.0, pluggy-1.2.0 rootdir: /Users/uruo/Work/sample/prac_test/ch1 configfile: pytest.ini testpaths: tests collected 1 item tests/test_repeat.py . [100%] ==========================1 passed in 0.02s ==========================
成功しました!
感想
基本中の基本なところですが、テストが通ると嬉しいです。
実際はもっと複雑な処理に対するテストを書くと思うので、引き続き学習したいと思います。
参考
Vagrant × ngrokでローカル環境をシェアしてみた
Vagrantで仮想マシン上にWebサーバを構築、ngrokを使って外部公開してみました。
目次
環境
端末: Mac Book Air (2017)
OS: Monterey v12.6
CPU: Intel Core i5
仮想マシン: VirtualBox
ngrok
ローカルで動かしているサーバーをトンネリング使って外部公開できるサービスとのことです。
手順
- 環境準備
- ngrokアカウント作成
- ngrokインストール・設定
- シェアしてみる
1. 環境準備
事前になければ、Vagrantで仮想環境を準備。
- Vagrantfile
- Webサーバの(NginxやApache)設定
- ネットワーク周り
2. ngrokアカウント作成
ngrokのアカウントを作成。
(Githubアカウントと連携可)
3. ngrokインストール・設定
下記コマンドでngrokインストール。
$ brew install ngrok/ngrok/ngrok
トークンを設定。
(トークンはngrokのアカウントページにある)
$ ngrok config add-authtoken <token>
4. シェアしてみる
Vagrantfile内のforwarded_portで設定しているホスト側のポートを指定して、トンネル設定。
(自分の環境は8080)
$ ngrok http 8080
Forwardingの行にURLが出力されるのでブラウザに入れると仮想環境のWebページが表示されます。

感想
非常に簡単に公開できました。
サンプルでちょっとしたWebページ見せたいとかであれば、クラウドでサーバー立てたりしなくてもこれで十分だと思います。
参考
MacOSにVirtualBox+Vagrantで初めての仮想環境作ってみた
手持ちのMacにVirtualBoxとVagrantをインストール、チュートリアルに従い仮想マシンで仮想環境を作ってみました。
目次
環境
端末: Mac Book Air (2017)
OS: Monterey v12.6
CPU: Intel Core i5
VirtualBoxとVagrant
VirtualBoxは仮想化環境を作成できるソフトウェア。
Vagrantは仮想化環境のテンプレート(IaC)を作成できるソフトウェア。
つまりVirtualBoxで仮想化環境を構築するプロセスをVagrantで良い感じにすることができる。IaCなので一回作れば使い回しも可。
手順
- VirtualBoxインストール
- Vagrantインストール
- 仮想環境を構築してみる
1. VirtualBoxインストール
VirtualBoxのDownloadsからVirtualBoxをダウンロード。
 後でインストールするVagrantと互換性が取れているのがVer6.1までなので最新版をダウンロードしないように注意です。
後でインストールするVagrantと互換性が取れているのがVer6.1までなので最新版をダウンロードしないように注意です。
ローカルにイメージを落とせたら、イメージを開いてインストール。

あとは流れに身を任せて進めます。
2. Vagrantインストール
Vagrantのインストールはふた通りあるみたいです。
- ホームページからダウンロード
- Homebrew(brewコマンド)でインストール 今回は後者で進めます。
$ brew install hashicorp/tap/hashicorp-vagrant
途中でパスワード求められると思うのでほっとき過ぎないように。
3. 仮想環境を構築してみる
インストールが終わったらお好みのディレクトリで下記コマンドを実行。
プロジェクトを初期化して、Box: hashicorp/bionic64を指定。
$ vagrant init hashicorp/bionic64
- Box: Dockerのイメージ的なもの。ゼロから仮想環境を作らなくても済むように用意されています。
仮想環境を起動。
$ vagrant up
ステータス(running)を確認。
$ vagrant status Current machine states: default running (virtualbox)
SSH接続してみる。
$ vagrant ssh
vagrant@vagrant:~$ vagrant@vagrant:~$ vagrant@vagrant:~$
十分遊んだと思ったら、ログアウトして仮想環境を削除。
$ vagrant destroy
上記ではBoxは消えません。
$ vagrant box list hashicorp/bionic64 (virtualbox, 1.0.282)
Boxを指定して削除。
$ vagrant box remove hashicorp/bionic64
今回はここまで。
感想
今はコンテナが主流ですが、仮想マシンはほとんど触ったことなかったので勉強になりました。
実際に仮想マシン上でアプリケーション作ったりしてもう少し理解を深めたいです。
参考
GAS(Google Apps Script)でconnpassAPIの結果をスプレッドシートに書いてみた -> Doorkeeper APIも使ってみた
前回はconnpassさんのAPIでお試ししたので今回はDoorkeeperさんのAPIも追加してみました。
目次
処理の流れ
- 検索キーワード記入用シートから検索キーワードを取得
- 検索キーワードごとにconnpass APIを利用して結果を取得
- connpass用検索結果出力用シートに結果を書き出す
- 検索キーワードごとにDoorkeeper APIを利用して結果を取得
- Doorkeeper用検索結果出力用シートに結果を書き出す

事前準備
- 検索キーワード記入用シートと検索結果出力用シート(connpass)、検索結果出力用シート(Doorkeeper)を用意
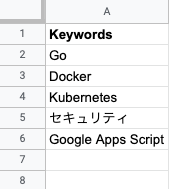
- 検索キーワード記入用シートはKeywordsと書かれた列にキーワードを記入
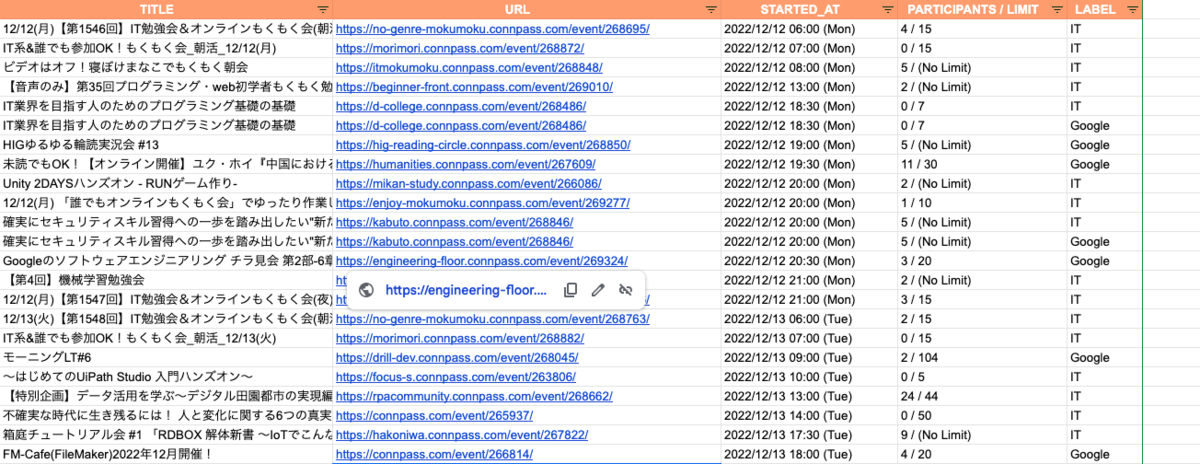
- (イメージ)

- (イメージ)
- 検索結果出力用シートは空っぽ
- 検索キーワード記入用シートはKeywordsと書かれた列にキーワードを記入
- スクリプトプロパティ(環境変数的なもの)にスプレッドシートのURIやシート名を定義
ソース
補足
- 検索結果出力用シートの前回実行した分のデータは残らない
- 取得期間は実行日 ~ 1週間
- 場所はオンライン
- キーワード毎にフィルタリングできるようにフィルター設定
- 列幅をある程度調整
- autoResizeColumns(列幅自動調整)は全角文字などが上手く認識されず、良い感じに調整してくれない。。。
- issuetrackerであがっている
- autoResizeColumns(列幅自動調整)は全角文字などが上手く認識されず、良い感じに調整してくれない。。。
注意点
- GASの制限があるので注意(実行時間とか)
感想
GASの勉強として初めてみたが、switch ~ caseの各caseで同じ変数名の宣言はできないことや、他のファイルの関数をimportしなくても使えるとか基本的なことが色々知れてよかったです。
何か別のものも作りたくなりました。
参考
GAS(Google Apps Script)でconnpassAPIの結果をスプレッドシートに書いてみた
GASの勉強がてら外部APIを実行して、スプレッドシートに書き出してみたいと思ったのでやってみました。今回はconnpassさんのAPIでお試し。
目次
処理の流れ
- 検索キーワード記入用シートから検索キーワードを取得
- 検索キーワードごとにconnpass APIを利用して結果を取得
- 検索結果出力用シートに結果を書き出す

事前準備
- 検索キーワード記入用シートと検索結果出力用シートを用意
- 検索キーワード記入用シートはKeywordsと書かれた列にキーワードを記入
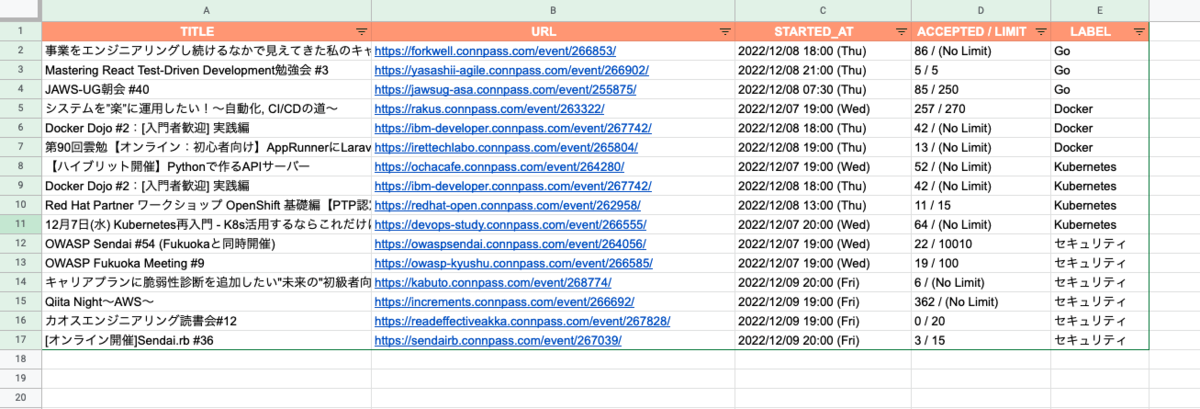
- (イメージ)

- (イメージ)
- 検索結果出力用シートは空っぽ
- 検索キーワード記入用シートはKeywordsと書かれた列にキーワードを記入
- スクリプトプロパティ(環境変数的なもの)にスプレッドシートのURIやシート名を定義
ソース
補足
- 検索結果出力用シートの前回実行した分のデータは残らない
- 取得期間は翌日 ~ 4日後までの3日分
- 場所はオンライン
- キーワード毎にフィルタリングできるようにフィルター設定
- 列幅をある程度調整
- autoResizeColumns(列幅自動調整)は全角文字などが上手く認識されず、良い感じに調整してくれない。。。
- issuetrackerであがっている
- autoResizeColumns(列幅自動調整)は全角文字などが上手く認識されず、良い感じに調整してくれない。。。
注意点
- GASの制限があるので注意(実行時間とか)
感想
実行時間とかの制限があるので合わないケースもあるが、トリガー設定(ボタン設ける、時間など)も簡単でお手軽でした。 他にも色々やってみたいです。
(追記)こちらにて更新してます。